胡弧笔记:支付宝小程序添加到IOS桌面的简单原理!

众所都知,微信小程序可以添加到安卓手机桌面,但IOS苹果手机桌面却一直不可以。看到有不少报道说支付宝小程序可以添加到IOS桌面了。觉得有意思,体验了一把。

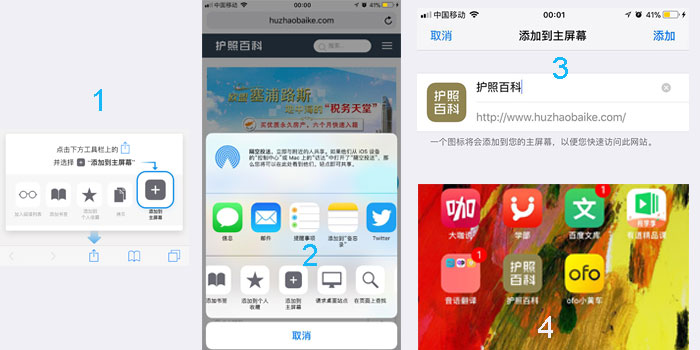
然而,经过简单研究,发现这个貌似并不是一件很难的事情。首先,苹果自带的Safari本身就有一个添加到主屏幕的功能。比如,我打开一个网站,huzhaobaike.com 通过下方Safari的分享按钮,选择添加到主屏幕,即可生成这个网站的桌面图标了。(例如下方案例:)

其实每一个网站都可以实现这个功能。比如你用Safari 打开腾讯qq.com时,都会有提示你添加到主屏幕的引导。支付宝小程序实现这个功能,其实并不难。
具体功能应该如下:
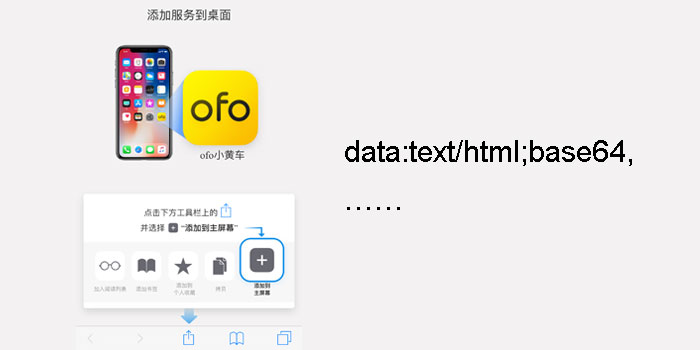
1、用户触发小程序中的:添加到桌面 菜单时,调用打开IOS自带的Safari;引导用户将含有打开该小程序的网页代码添加到桌面。
2、用户点击己添加到桌面的小程序时,实际是打开一个可以启动支付宝小程序的页面代码,在Safari中启动了支付宝小程序。
实现了桌面小程序的无缝打开。。技术实现也不难。比如iOS 通过URL打开APP,有人专门写了篇文章:http://www.teamleader.cn/ios-tong-guo-urlda-kai-app/ 对技术感兴趣的朋友可以去看看。
如果是个人或企业的H5网站,没有APP,也没有小程序,但希望引导用户添加到IOS桌面,就可以通过这种方法啦!只是,需要准备好一个IOS图标。一般默认会调用网站的ICO图标。如果你要自定义,即可在网页中添加代码如下:
<link rel="apple-touch-icon-precomposed" sizes="57x57" href="http://www.huzhaobaike.com/zb_users/theme/future/icon-57.png">
<link rel="apple-touch-icon-precomposed" sizes="72x72" href="http://www.huzhaobaike.com/zb_users/theme/future/icon-72.png">
<link rel="apple-touch-icon-precomposed" sizes="114x114" href="http://www.huzhaobaike.com/zb_users/theme/future/icon-114.png">
<link rel="apple-touch-icon-precomposed" sizes="144x144" href="http://www.huzhaobaike.com/zb_users/theme/future/icon-144.png">
个人感觉,支付宝小程序在这方面还是很讨巧的,相信微信小程序后序也会更进。很多企业并不一定需要APP,也不便于在支付宝和微信小程序间做选择时,可能更倾向于优化自己的企业移动官网。作为开发移动网站系统的企业或程序员,不防在这里下点功夫。
引导用户在PC或其它传统渠道,比如通过扫一扫二维码即可将H5网站添加到桌面(无需安装,即点即用,使用更方便),或许是一个脑洞。

留言评论
暂无留言